
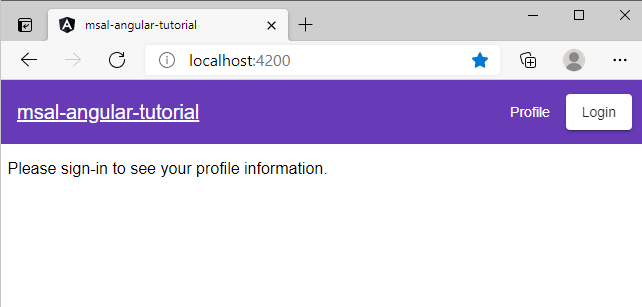
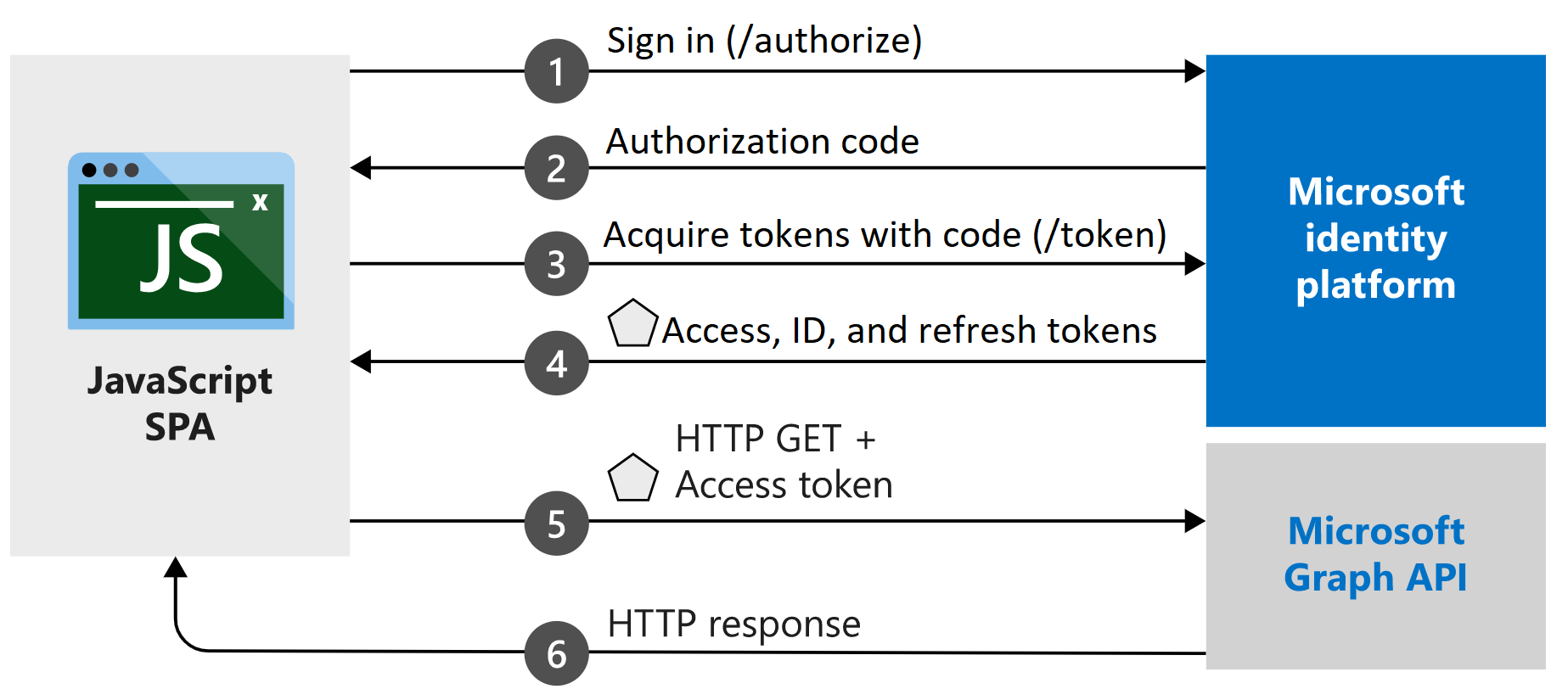
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs
Ability to check for previous route with router.events.subscribe · Issue #11268 · angular/angular · GitHub

error NG2003: No suitable injection token for parameter 'log' of class 'SinginComponent' – Angular Questions
GitHub - ueler/angular-rxjs-unsubscribe: A guide explaining when you should unsubscribe from RxJS Observables in your Angular app

Angular: Use Observable Subscriptions & Async-Pipe to Prevent Memory Leaks. | by Ankit Maheshwari | JavaScript in Plain English