Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium
In-depth understanding of React Router: Context, Hooks, Refs, Memo features explained - SegmentFault 思否

javascript - componentDidMount() is not getting called but only in a particular circumstance - Stack Overflow
componentDidMount not called when expected. bug or feature? · Issue #1284 · remix-run/react-router · GitHub
componentDidMount not always get called in Tabs · Issue #1953 · aksonov/ react-native-router-flux · GitHub











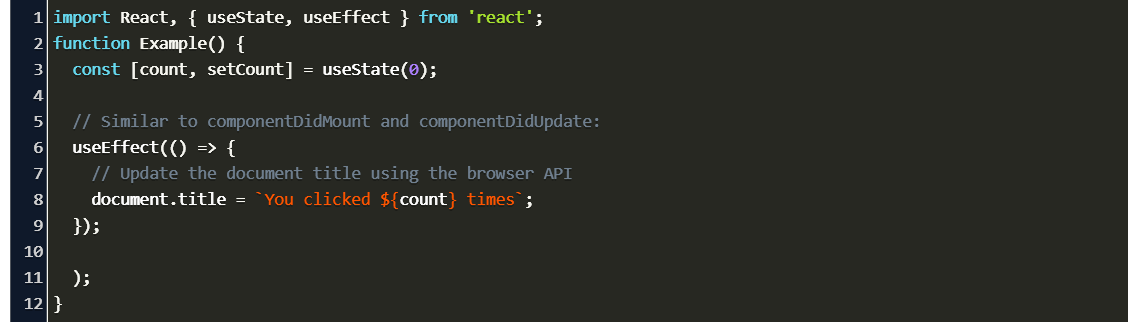
![useEffect(fn, []) is not the new componentDidMount() : r/reactjs useEffect(fn, []) is not the new componentDidMount() : r/reactjs](https://external-preview.redd.it/TjOuftRjFMwi1skRP9HXZgFn_uvUX8fY6RwitIuG5ng.jpg?auto=webp&s=8ffb36d843813ac671acc88ac3507352f779c8ad)